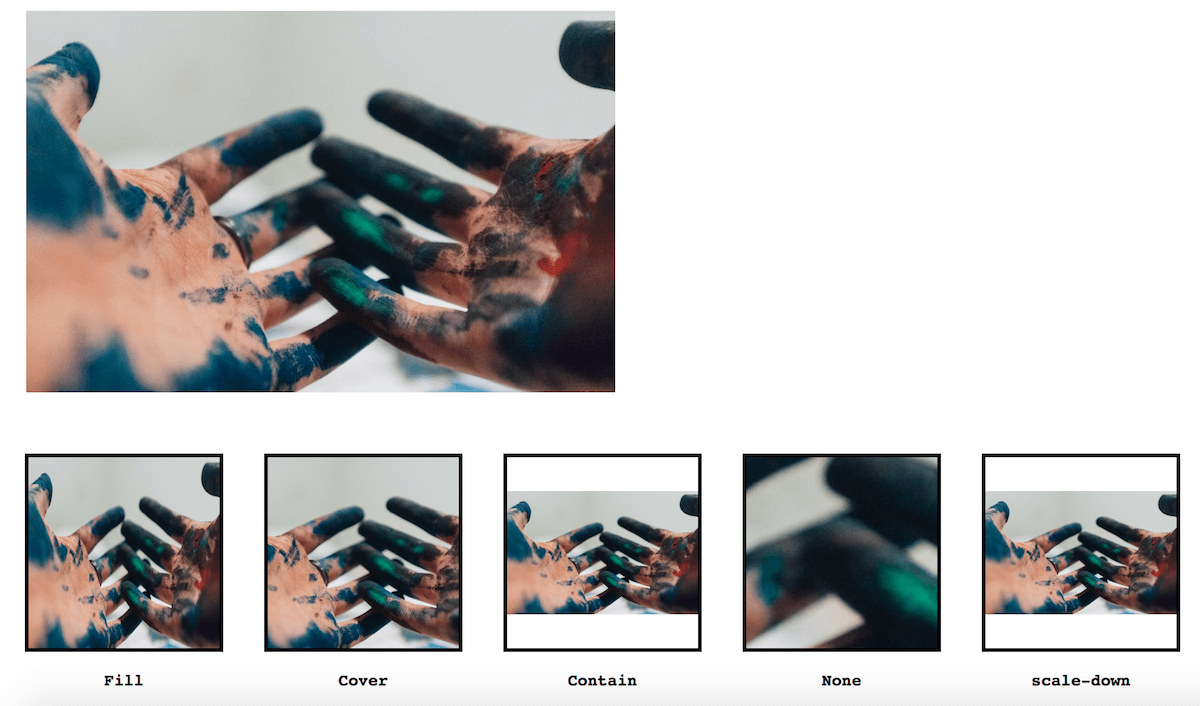
David Mraz on X: "CSS object fit is super useful for handling inconsitently sized images 🌇 Check this overview of possible values 🚀 https://t.co/5yvEdYY5vo" / X

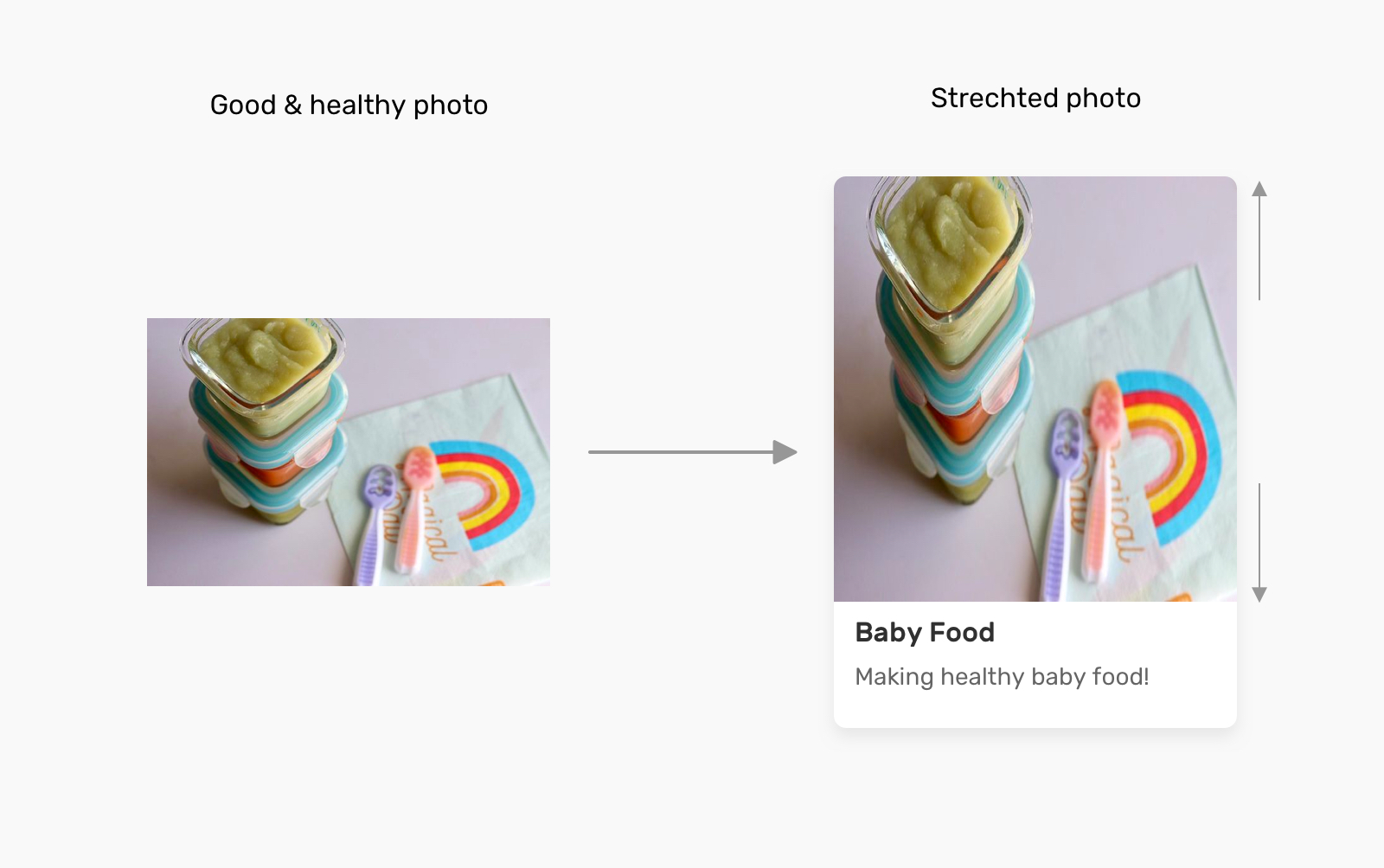
New aspect-ratio CSS property supported in Chromium, Safari Technology Preview, and Firefox Nightly | Articles | web.dev

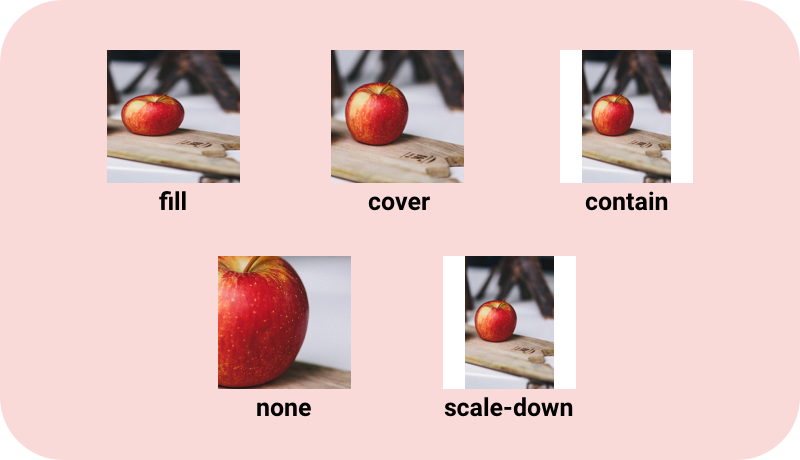
codemarch on X: "🎯 CSS Object-fit Property 👇 It is used to specify how an <img> or <video> should be resized to fit its container. https://t.co/x5uxwPJGaE" / X

Web Developer 🔵 on Instagram: "CSS : Object-Fit 🎁 👉FILL Default. Resizes the image to fill the content box. Aspect ratio is not maintained and image may appear stretched or compressed. 👉CONTAIN